What eCommerce Brands Often Get Wrong about Site Search
In my life so far, I must have visited thousands of ecommerce sites, ranging massively in quality. And while the worst offenders have found countless different ways in which to take up far too much of my time and raise my stress levels, few things infuriate me more than a site with weak on-site search.

Imagine finding yourself at a loss trying to locate a particular product in a grocery store and flagging down a store assistant, only for them to stare at you blankly and sullenly refuse to provide you with any help. You’re trying to buy from them — why won’t they help you?!
So whether you’re a customer looking to codify why exactly some stores annoy you so much, or you’re a store owner looking for some direction on how to improve, this piece can help. Let’s go ahead and run through the main things that ecommerce brands get wrong about site search.
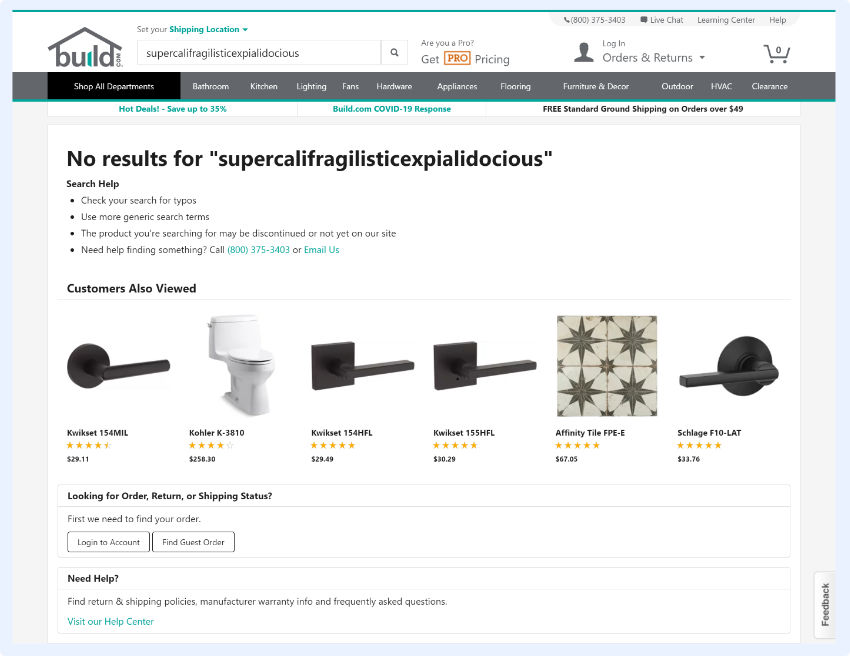
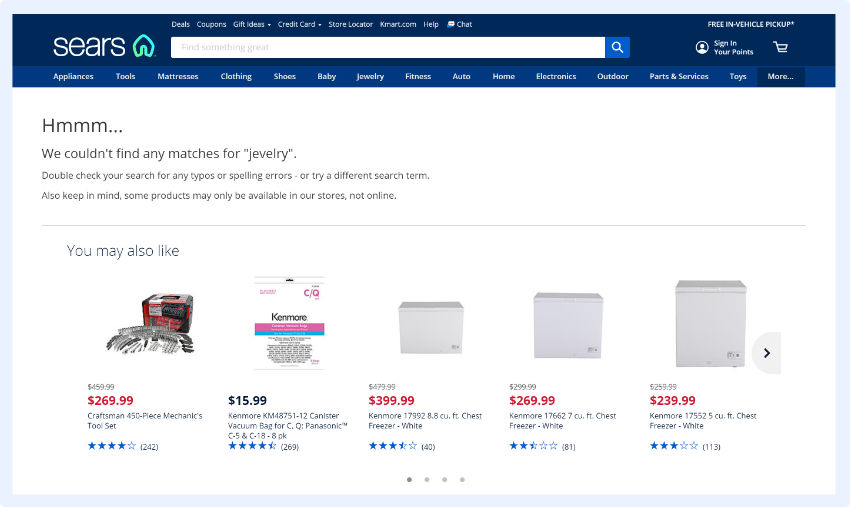
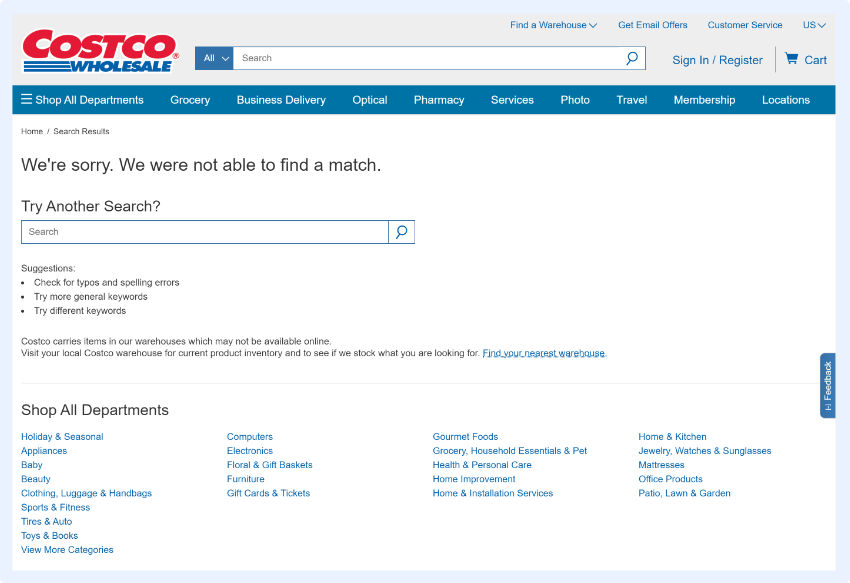
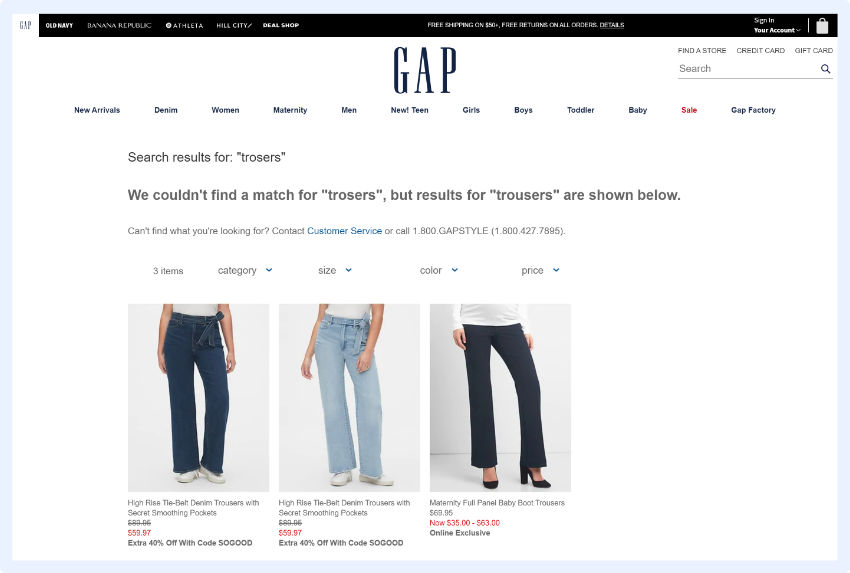
They Don’t Present It Clearly
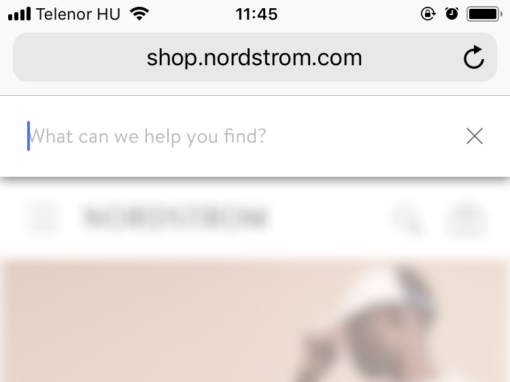
The whole point of a search system is to help you find things that you might otherwise have missed (or taken a prohibitive amount of time to happen upon). As such, having the search system itself be tricky to find is a colossal design failure, yet some ecommerce stores do this — some intentionally (not considering search important) and some unknowingly.
There are two major ways in which stores fail to present their search functions clearly:
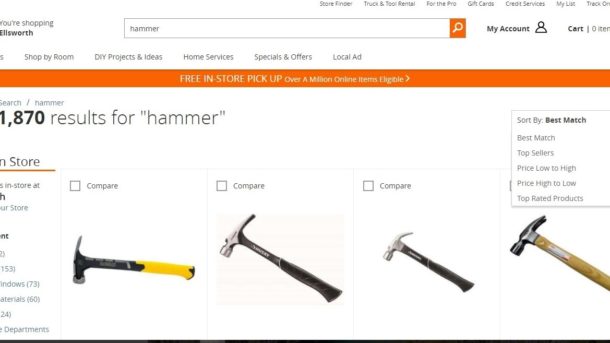
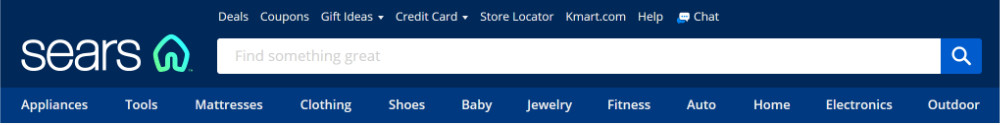
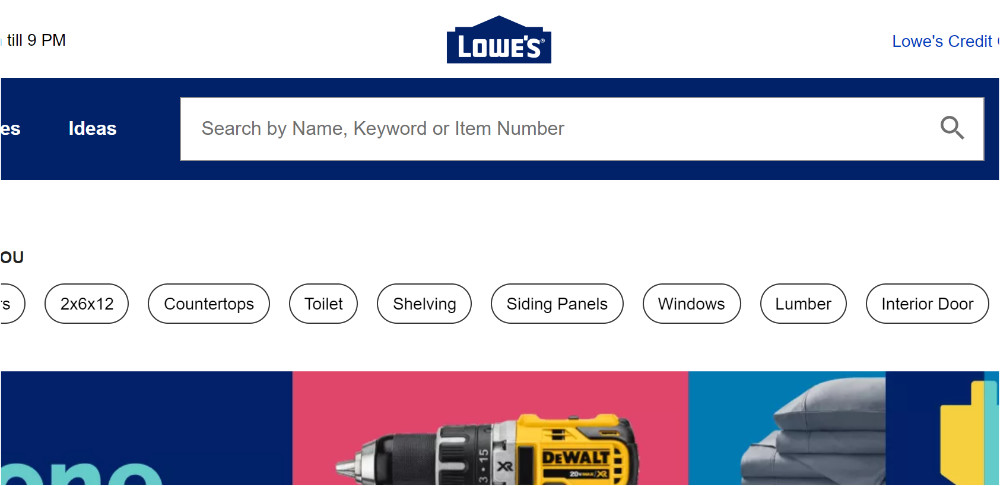
- The search box is not in a prominent areas. In almost all cases, a search bar should be shown above the fold and helped to stand out through contrast and spacing. Adding a small link to a dedicated search page in an otherwise-uninteresting corner of the screen will ensure that very few people ever discover its existence.
- They don’t make reference to them. At a minimum, a site with internal search should mention it in a help section of some kind, and there should be occasional prompts for the user to return to the search function if uncertain about where to go. If there’s no reference to a search option, people will assume it doesn’t exist.
The failure to prominently display a search bar is particularly frustrating from sites that actually have robust search functionality, because it ensures a near-total waste of effort.
They don’t tag products WELL
A search facility is only as useful as the product database into which it provides a window, and incompetence or apathy on the part of eCommerce retailers can lead to product tagging that is bland at best and utterly incomprehensible at worst. Good product tags are:
- Worth including. The quantity of product tags isn’t inherently important, and loading a product description with fifty distinct tags is only going to cause confusion. Most of them will invariably be insignificant, and thus serve to distract from the tags users care about.
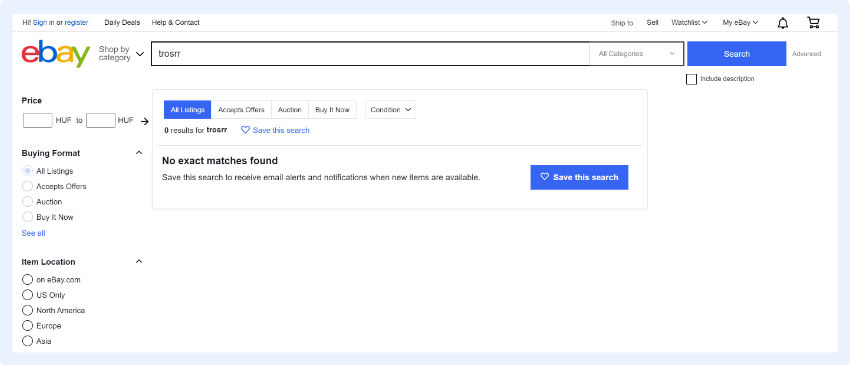
- Implemented consistently. If you’ve ever used a marketplace such as Ebay, you’ll know how tough it can be to narrow down a search when sellers use different tags to communicate the same things. Cases for the iPhone 6 might be tagged as “Compatible with iPhone 6” by one seller, “iPhone 6 Compatible” by another, and just “iPhone” by a third — how do you get a full list of all relevant cases?
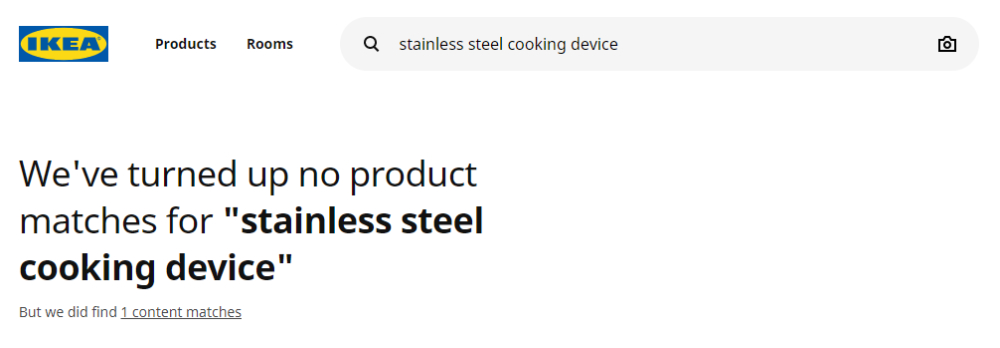
- In line with user expectations. The terminology you use for tagging also matters, because you’ll want to mirror the phrasing used by the searchers. Tagging a phone for “NFC” might be accurate, but if searchers are looking for “contactless”, you should adjust your phrasing to suit.
An eCommerce store with a solid search system can entirely undermine it by failing to achieve any degree of consistency or sense with its product tagging, and it’s relatively common because product tagging is an arduous and boring task that can’t meaningfully be sped up — but it has to be done for search to be maximally useful.
They stick with default systems
In many cases, eCommerce brands never even think to make any changes from whatever default systems are present on their stores. Whether because it’s most cost-effective or because of a lack of technical expertise, the average store today is the product of a user-friendly storefront creation tool, and goes largely untouched from a technical standpoint (beyond some basic setup work and template tweaking).
And while using DIY software is likely to ensure a basic search facility, it’s going to be a big disappointment relative to a smarter solution by doing the following:
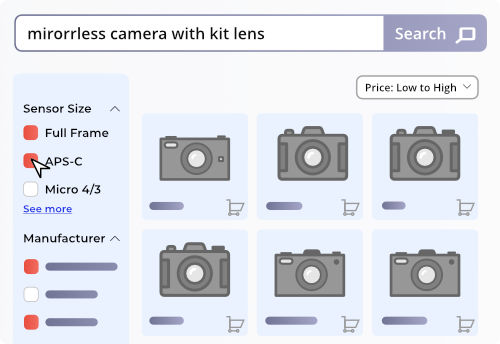
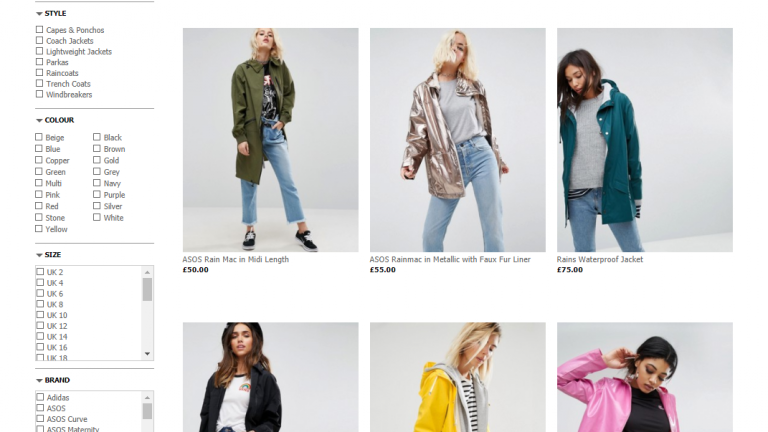
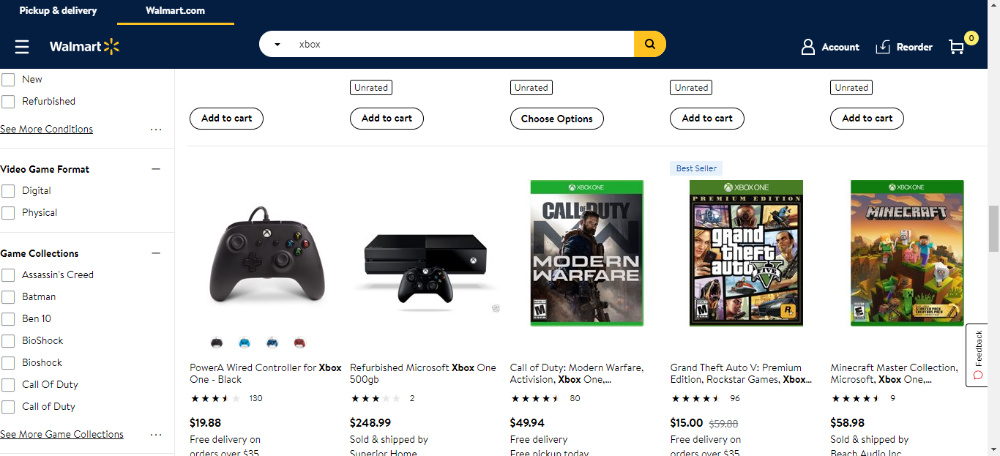
- Providing no product filtering. The larger a product range is, the more important a filtering system becomes. Relying on tags, a good filter system allows you to incrementally narrow down a search instead of repeatedly searching, checking the results, and revising the search from the beginning.
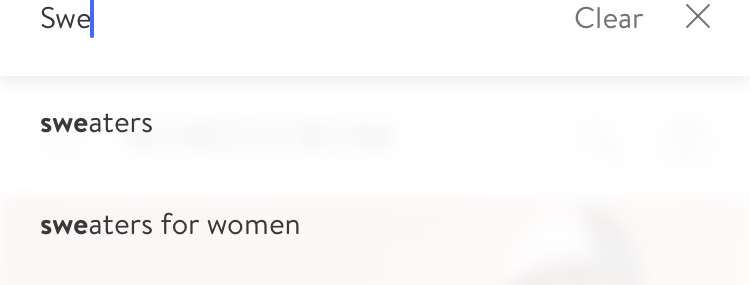
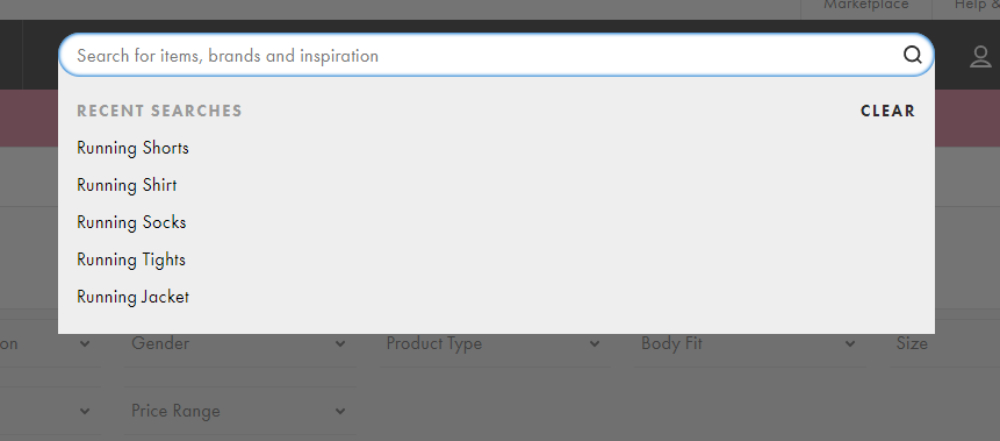
- Missing valuable data. Any search feature that doesn’t properly segment sequences of search strings is wasting valuable data, because knowing how users step-by-step alter their searches gives you tremendous insight into how they think — insight that you can use to improve your UX and drive more conversions.
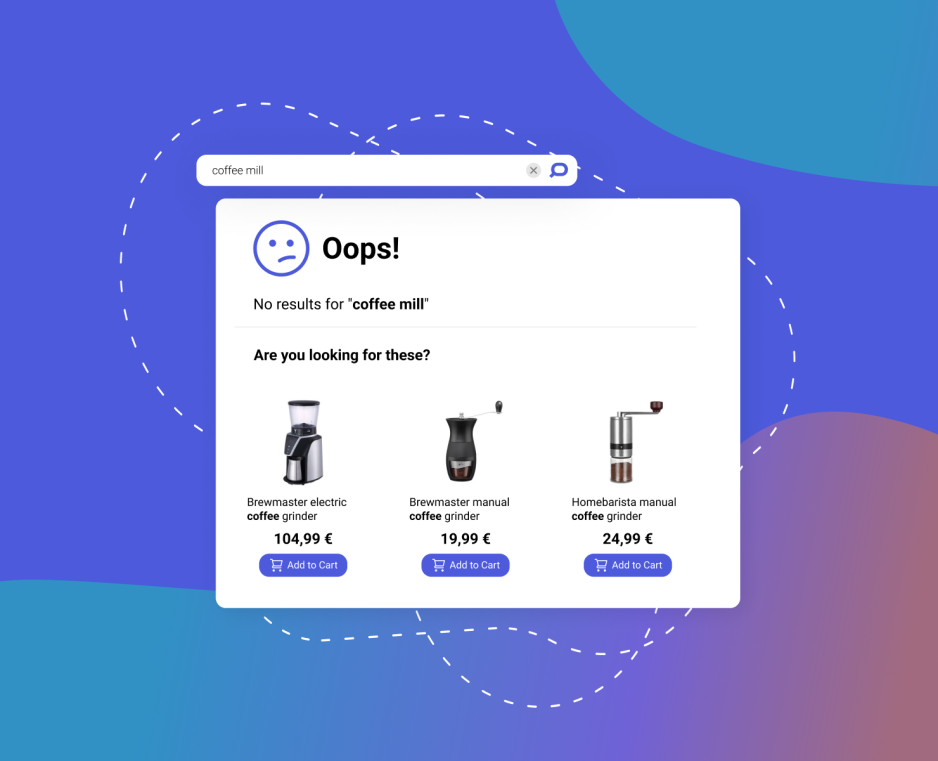
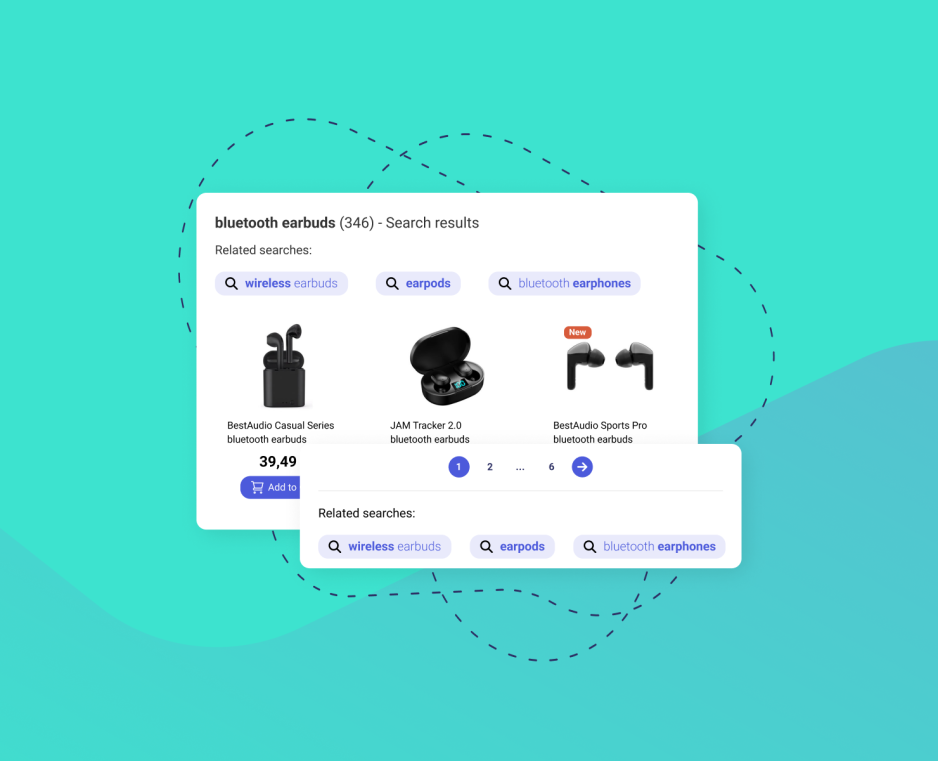
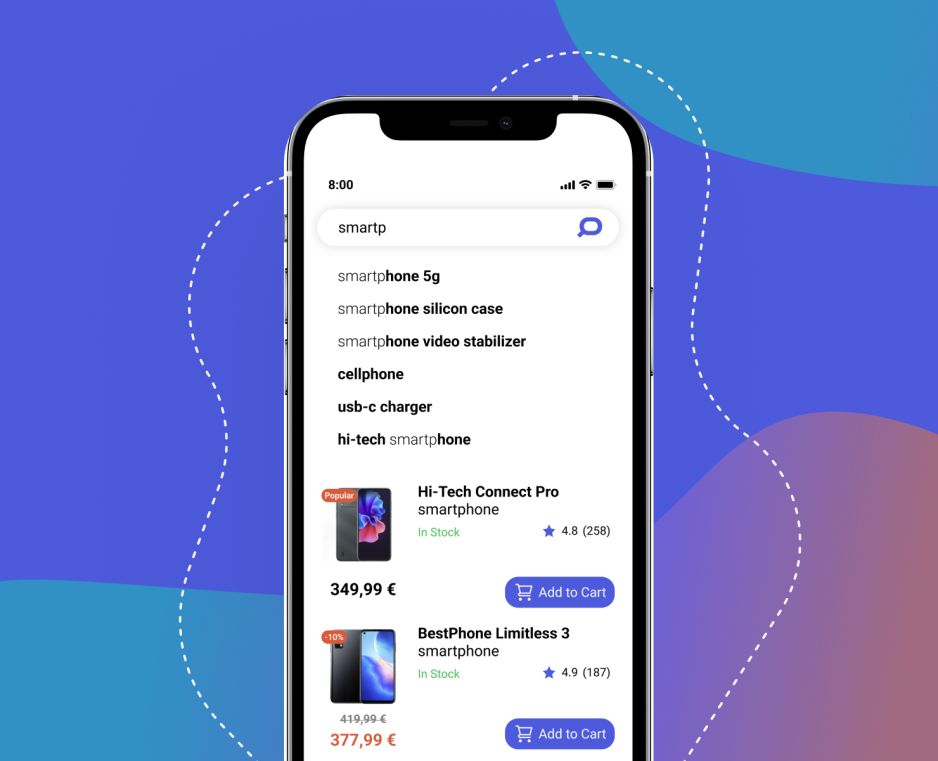
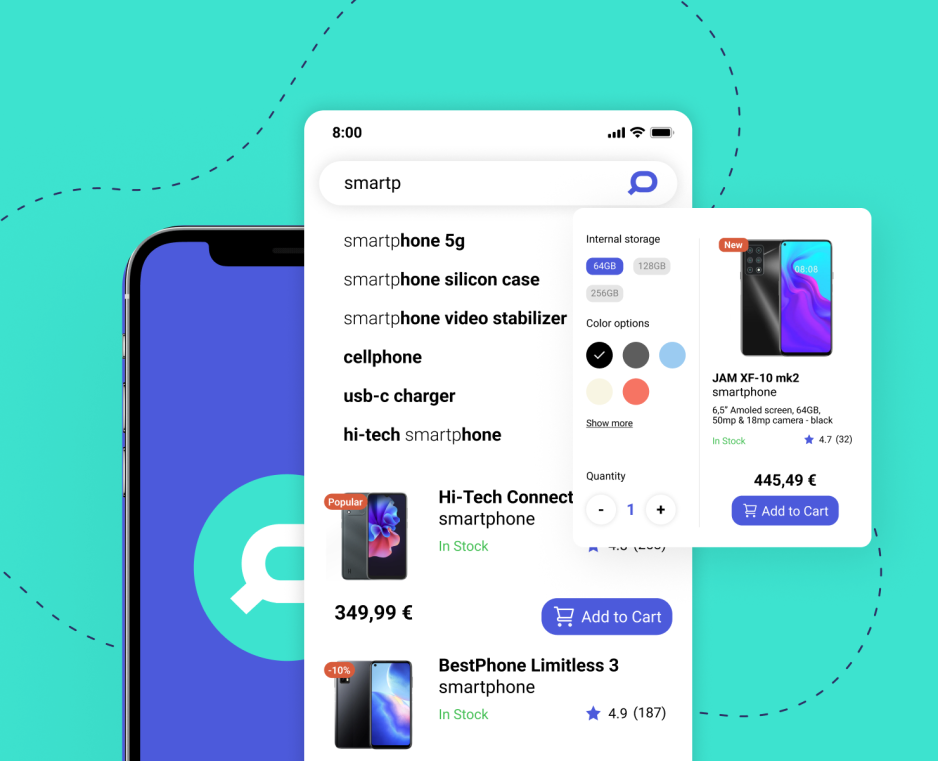
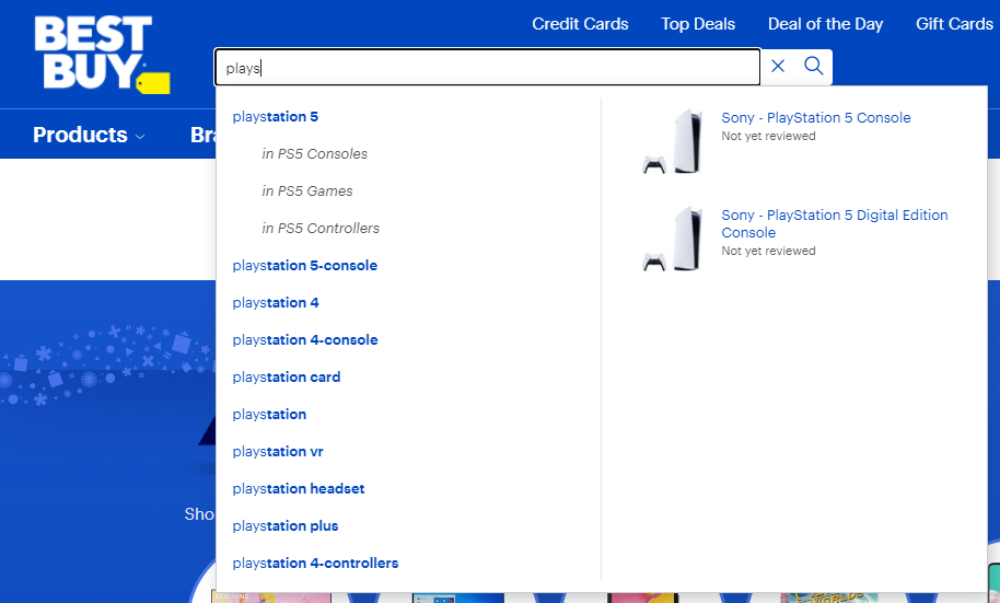
- Overlooking rhetorical potential. Through autocomplete terms, related products, and recommended items, a high-quality search window goes a long way to provide the user with value, saving them time and helping them expand their order.
- Giving generic results. Personalization is increasingly key, as we expect the search engines we use to have some awareness of context when interpreting our searches. Implemented well, it raises the value of a search function for any given user over time, something very important for customer retention.
Any ecommerce brand that wants to maximize its profits (so every eCommerce brand) should explore using integrated search services to provide stronger functionality.
Conclusion
To briefly recap, ecommerce brands get three major things wrong about site search:
- They don’t give it the prominence it deserves.
- They don’t tag their products to be search-optimized.
- They don’t make any effort to customize it.
Where this is the result of indifference, it’s hard to know what to say to the offending companies other than to ask them about how they use ecommerce sites in an effort to have them realize why search is so important. Where it’s a matter of ignorance, though, it’s really a matter of making them aware of how incredibly transformative an exceptional search tool can be.